우리는 Calisthenics 입니다!
[React] 기본 폴더 구조 본문
이번 포스트는 React로 프로젝트를 할 때 자주 쓰이는 폴더와 이에 대한 설명을 해보려고 합니다.
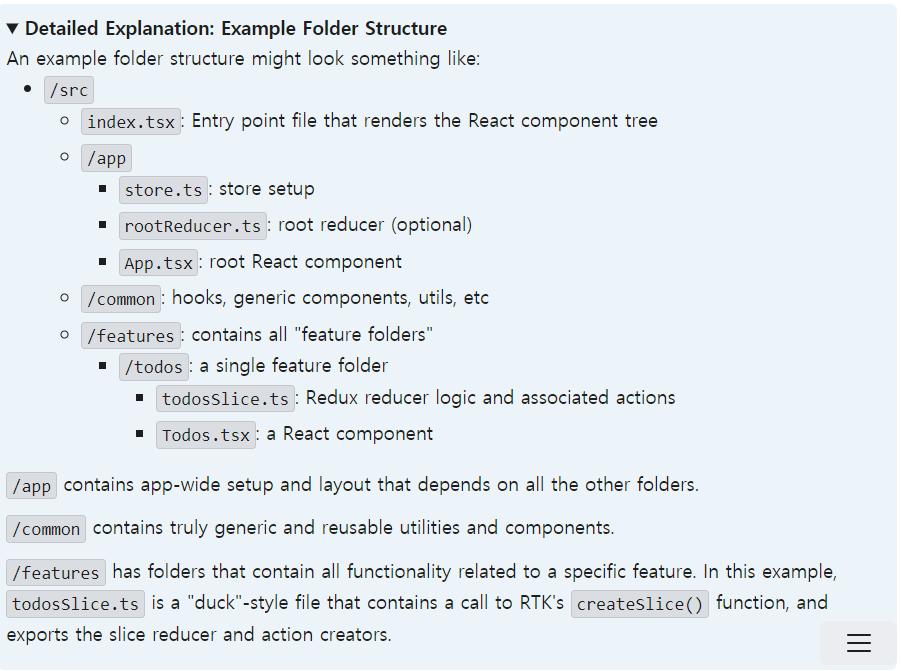
*기본적으로, 이번 프로젝트는 react-redux-toolkit 공식홈페이지에서 strongly recommended하는 폴더 구조로 이에 맞게 폴더 구조를 설정해보았습니다.

1. public
React는 가상 DOM을 활용하여 변경된 부분만 Rendering 해주는 것이 핵심인 Library입니다. 이를 위해서는 실제로 DOM이 필요한데, 이는 index.html 파일로 public 폴더에 위치하고 있습니다.
아래부터는 src 폴더 내부의 폴더들이므로, 해당 내용 참고 하여 읽어주시면 감사하겠습니다😀
src 폴더 -> 대부분의 개발이 이루어지는 폴더로, 대부분의 코드는 해당 폴더에 작성이 되는 곳
2. src/common
공통적으로 사용되는 컴포넌트들을 모아놓는 폴더입니다. sidebar, navbar, footer등등 여러 컴포넌트에서 공통으로 사용될만한 컴포넌트들을 모아둘 예정입니다.
3. src/features
모든 기능들에 대한 컴포넌트들을 기능별로 나눠서 넣을 예정입니다. 그리고 기능별로 나뉘어진 폴더에는 컴포넌트 뿐만 아니라 slice.js(reducer, action, state등등)도 같이 넣어줄 예정입니다.
개발을 시작하기 전에 폴더 구조에 대한 설계를 진행하였고, 해당 방식대로 개발을 진행할 예정입니다. 추후, 변동 사항이 생길 경우, 이 포스트에 지속적으로 업데이트 할 예정입니다.
출처
---
https://redux.js.org/style-guide/style-guide#use-the-react-redux-hooks-api
'Frontend > React' 카테고리의 다른 글
| [React] 특정한 action 이후 페이지 이동 (0) | 2021.07.29 |
|---|---|
| [React] styled-components를 활용한 css 리셋 (0) | 2021.07.23 |
| [React] styled-components를 활용하여 스타일 적용하기 (0) | 2021.07.22 |
| [React] 기본문법(1) (0) | 2021.07.20 |
| [React] useState Hook (0) | 2021.07.20 |

